【2025年最新】Webフレームワークおすすめ10選と選び方
Webアプリケーションの開発はますます高度化・複雑化しており、迅速かつ柔軟な開発体制が求められています。特にIT企業にとっては、限られた開発リソースの中で品質を担保しながら、スピード感を持ってプロダクトを展開することが競争力の鍵となっています。
その中核を担うのが「Webアプリケーションフレームワーク」です。適切なフレームワークの選定は、開発効率やメンテナンス性、スケーラビリティ、さらにはチームの生産性にも大きな影響を与えます。
本記事では、2025年の最新トレンドを踏まえつつ、IT企業がWebアプリケーションフレームワークを選定する際に知っておくべきポイントや代表的なフレームワークの特徴を詳しく解説していきます。
1. フレームワークとは?開発現場での役割
フレームワーク(framework)とは、ソフトウェア開発においてある程度決まった設計パターンや処理構造を提供する「開発の土台」のことです。Webアプリケーションの場合、リクエストの処理、ルーティング、セッション管理、データベース連携、テンプレートエンジンなど、多くの機能を備えています。
例えば、ログイン機能一つとっても、セッション管理、パスワード暗号化、CSRF対策など複数の要素が必要になりますが、これらをフレームワークが標準でサポートしていれば、開発者は本質的なビジネスロジックに集中することが可能になります。
また、フレームワークの使用には次のような利点があります。
- 開発の生産性向上:共通処理がテンプレート化されており、実装の手間が軽減
- コードの品質安定:ベストプラクティスに基づいた構成が事前に用意されている
- チーム開発の効率化:設計思想が統一され、コードの読みやすさ・保守性が向上
- セキュリティ強化:XSSやSQLインジェクションなど、脆弱性への対策が組み込まれている
そのため、特に複数名でのチーム開発が前提となるIT企業においては、フレームワークの存在がプロジェクトの円滑な進行に不可欠と言えるでしょう。
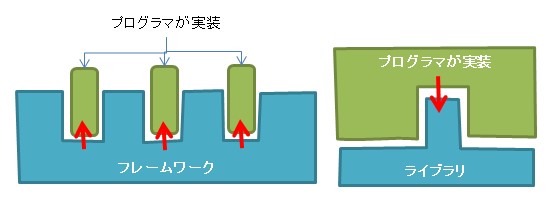
1.1 フレームワークとライブラリの違い
ソフトウェア開発でよく使われる「フレームワーク」と「ライブラリ」は、開発支援ツールですが役割や使い方が異なります。以下の表で違いを簡潔にまとめ、解説します。

| フレームワーク | ライブラリ |
| 役割 | アプリ全体の構造・流れを定義する枠組み | 特定機能を実装するための部品を提供 |
| 制御の主体 | フレームワークが流れを制御(※制御の反転:Inversion of Control) | 開発者が必要に応じて呼び出して使用 |
| 利用方法 | 設計ルールに従って開発を進める | 必要な機能だけを選んで使う |
| 依存関係 | アプリ全体がフレームワークに依存 | ライブラリは単独で機能し、必要な時のみ導入 |
| 開発の自由度 | 制約が多いが保守しやすく一貫性がある | 自由度が高く、柔軟に組み合わせ可能 |
| 例 | Django(Python)、Laravel(PHP)、React(UI構築でフレームワーク的) | jQuery(DOM操作)、Lodash(ユーティリティ)、Axios(通信) |
フレームワークとライブラリの違いを理解した上で、次にWebアプリケーションの基本構成であるフロントエンドとバックエンドの役割について詳しく見ていきましょう。
1.2 フロントエンド/バックエンドの構成と役割
Webアプリは「フロントエンド」と「バックエンド」の2部構成で、それぞれ役割や技術が異なります。目的に応じて適切なフレームワークやツールを選ぶ必要があり、以下の表で構成や役割、主な技術をまとめます。
項目 | フロントエンド | バックエンド |
| 役割 | ユーザーの画面操作を提供・即時更新 | データ処理・業務ロジック・認証・権限管理 |
| 主な技術 | HTML, CSS, JavaScript(TypeScript含む) | Python, PHP, Java, Node.jsなどのサーバー言語とフレームワーク |
| 処理内容 | UI操作、画面更新、APIとの通信、入力チェック | 認証・認可、DB操作、業務処理、例外処理 |
| データ管理 | Redux/Vuexなどで状態管理、ローカルストレージ | RDBやNoSQL、データ整合性・バックアップ管理 |
| 処理の場所 | ブラウザ上で実行、高速な応答が必要 | サーバーまたはクラウド上で実行、多数リクエストを処理 |
| フレームワーク例 | React, Vue.js, Angular | Django, Laravel, Spring Boot, Expressなど |
| 処理速度特徴 | 即時反応、描画最適化が重要 | 複雑処理あり、非同期やキャッシュ活用で応答改善 |
| 通信方法 | REST APIやGraphQLで非同期通信、リアルタイム対応も可 | APIリクエスト受付、トークン管理含むレスポンス返却 |
| セキュリティ | XSS対策、入力チェック、HTTPS | SQLインジェクション、CSRF、認証・データ保護 |
| 開発の難易度 | UX/UI設計、状態管理が課題 | 複雑ロジック・API・DB設計、テストも多層的 |
フロントエンドとバックエンドの役割を正しく理解し、それぞれに適したフレームワークを選ぶことが、効率的で安定したWebアプリ開発の第一歩となります。
2. Webアプリケーションフレームワーク10選
Webアプリケーション開発において、適切なフレームワークの選定は、開発効率や保守性、拡張性に大きな影響を与えます。
まずは、ユーザーインターフェースやユーザー体験に直結する「フロントエンドフレームワーク」から見ていきましょう。
2.1 フロントエンドフレームワーク
フロントエンドフレームワークは、ユーザーインターフェース(UI)の構築や状態管理、非同期通信を中心に、優れたユーザー体験を提供するために使用されます。
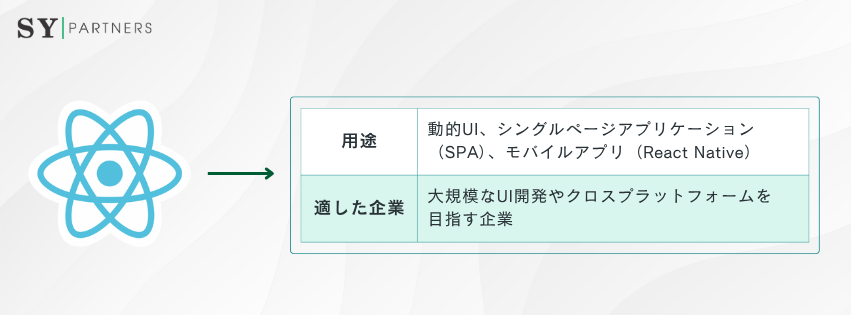
React

- 特徴:Metaが開発したコンポーネントベースのJavaScriptライブラリ(フレームワーク的に使用)。仮想DOMによる高速レンダリング、豊富なエコシステム(Redux、Next.jsなど)。
- 強み:柔軟性が高く、大規模アプリケーションに適している。Next.jsとの組み合わせでサーバーサイドレンダリング(SSR)や静的サイト生成(SSG)が可能。
- 用途:動的UI、シングルページアプリケーション(SPA)、モバイルアプリ(React Native)。
- 適した企業:大規模なUI開発やクロスプラットフォームを目指す企業。
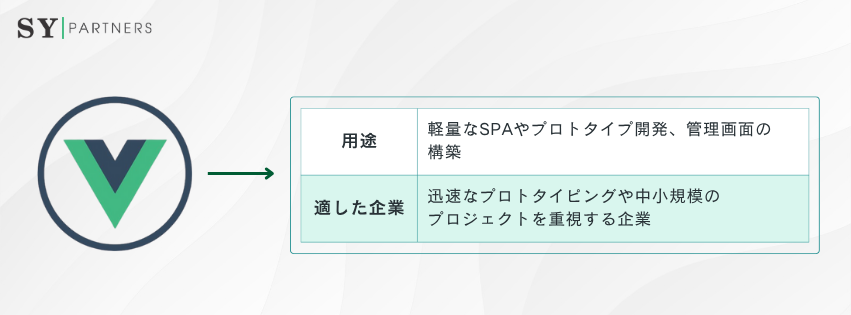
Vue.js

- 特徴:シンプルで学習曲線が緩やかなフレームワーク。双方向データバインディングとコンポーネントベース開発をサポート。
- 強み:小~中規模プロジェクトに最適。Nuxt.jsでSSRや静的サイト対応も強化。
- 用途:軽量なSPAやプロトタイプ開発、管理画面の構築。
- 適した企業:迅速なプロトタイピングや中小規模のプロジェクトを重視する企業。
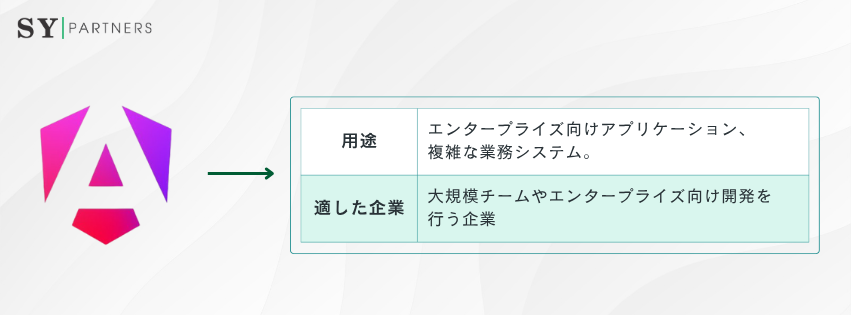
Angular

- 特徴:Googleが開発したTypeScriptベースのフルスタックフレームワーク。MVCアーキテクチャと強力なCLIを提供。
- 強み:大規模プロジェクト向け。依存性注入やテスト機能が充実。
- 用途:エンタープライズ向けアプリケーション、複雑な業務システム。
- 適した企業:大規模チームやエンタープライズ向け開発を行う企業。
Svelte

- 特徴:コンパイル時にJavaScriptに変換する軽量フレームワーク。ランタイムオーバーヘッドが少なく、高速。
- 強み:シンプルな記述で高いパフォーマンス。SvelteKitでフルスタック開発も可能。
- 用途:パフォーマンス重視のSPA、静的サイト。
- 適した企業:高速なフロントエンドを求めるスタートアップや小規模チーム。
Astro

- 特徴:静的サイト生成(SSG)に特化したモダンフレームワーク。React/Vue/Svelteコンポーネントを統合可能。
- 強み:部分ハイドレーションによる高速化、SEO最適化。
- 用途:コンテンツ重視のウェブサイト、ブログ、eコマース。
- 適した企業:コンテンツ配信やマーケティングサイトを構築する企業。
フロントエンドの選択はユーザー体験を左右しますが、アプリの中核となるのはやはりバックエンドです。続いては、開発の土台を支えるバックエンドフレームワークを見ていきましょう。
2.2 バックエンドフレームワーク
バックエンドフレームワークは、データ処理、API提供、認証・認可、データベース連携を中心に、サーバーサイドのロジックを効率化します。
Django (Python)

- 特徴:Pythonベースのフルスタックフレームワーク。「バッテリー込み」で認証、ORM、管理画面を標準装備。
- 強み:高速開発、セキュリティ機能(CSRF、XSS対策)が充実。Django REST FrameworkでAPI開発も強力。
- 用途:Webアプリケーション、APIサーバー、プロトタイプ開発。
- 適した企業:迅速な開発と高いセキュリティを求める企業。
Laravel (PHP)

- 特徴:PHPベースのエレガントなフレームワーク。Eloquent ORM、Bladeテンプレート、豊富なパッケージ。
- 強み:開発者体験(DX)が良く、コミュニティが活発。スケーラブルなAPI開発に適している。
- 用途:eコマース、CMS、業務アプリケーション。
- 適した企業:PHPを基盤とする企業や中規模プロジェクト。
Spring Boot (Java)

- 特徴:Javaベースのエンタープライズ向けフレームワーク。依存性注入、マイクロサービス対応が強力。
- 強み:大規模システムに最適。Spring SecurityやSpring Dataでセキュリティ・データベース処理が容易。
- 用途:金融システム、エンタープライズアプリケーション、マイクロサービス。
- 適した企業:大規模システムやJavaを活用する企業。
Express (Node.js)

- 特徴:Node.jsベースの軽量フレームワーク。ミドルウェアベースで柔軟なAPI開発が可能。
- 強み:高速でシンプル。JavaScriptエコシステムとの親和性が高い。
- 用途:APIサーバー、リアルタイムアプリケーション、SPAのバックエンド。
- 適した企業:JavaScript中心の開発やスタートアップ。
Ruby on Rails (Ruby)

- 特徴:Rubyベースのフルスタックフレームワーク。「Convention over Configuration」で高速開発。
- 強み:プロトタイピングが速く、スタートアップに人気。Active Recordでデータベース操作が簡単。
- 用途:スタートアップのMVP、eコマース、SaaSアプリケーション。
- 適した企業:迅速な市場投入を重視するスタートアップ。
3. フレームワーク選定のポイント
ここまで紹介したフレームワークは、それぞれ得意分野や開発スタイルが異なります。選定の際は、以下のポイントを参考にすることで、プロジェクトに最適な技術を見極める手助けとなるでしょう。

3.1 プロジェクト規模・目的との適合
小規模なら軽量フレームワーク、大規模なら機能充実型を選ぶことが開発効率に直結します。 短期MVPにはFlaskやExpress.jsが適し、認証や管理機能が必要な大規模開発にはDjangoやLaravelが効率的です。
また、リアルタイム通信を重視する場合は、非同期処理やWebSocket対応のNode.jsやFastAPIが向いています。
3.2 技術スタック・スキルの適合
どんなに優れたフレームワークでも、社内の技術スタックやチームのスキルと合わなければ活用できません。学習コストが高く開発が遅れる失敗も多いです。例えば、Pythonに強いならDjangoやFastAPI、JavaScriptならNext.jsやExpress.jsが適しています。既存のインフラやCI/CD、ライブラリとの互換性も考慮し、システム全体を見て選びましょう。
3.3 ドキュメント・サポートの充実
初期導入から運用・保守に至るまで、フレームワークの学習やトラブル対応を円滑に進めるには、公式ドキュメントやサポート体制の充実が欠かせません。
良いフレームワークには以下のような要素があります:
- 体系立てられた公式ドキュメント:インストール方法、ディレクトリ構造、コード例、APIの使い方などが丁寧に説明されている。
- 日本語対応の情報や学習コンテンツ:特に日本のチームの場合、日本語記事や書籍、YouTubeなどの学習素材が多いほど導入しやすい。
- コミュニティの活発さ:Stack OverflowやGitHub Issues、Redditなどで質問への回答が多いフレームワークは、何か問題が起きた際に迅速に情報を得られます。
たとえばDjangoやLaravelなどは、世界中に広く使われており、ドキュメント・チュートリアル・Q&Aのリソースが非常に豊富です。新しい技術やマイナーなフレームワークを選ぶ場合は、逆に情報不足に苦しむこともあるため注意が必要です。
3.4 セキュリティ・保守性の信頼性
Webアプリにとってセキュリティは非常に重要な要素です。選定するフレームワークに、セキュリティ対策がどれだけ組み込まれているかは必ず確認すべきポイントです。
たとえば、以下のような機能がフレームワークに備わっているかを確認してください:
- XSSやCSRFなど基本的なWebセキュリティ対策
- 認証・認可(ログイン・ユーザー管理)機能の有無
- エラーハンドリングの仕組み
- 安全なデータバリデーション(入力検証)
また、保守性という観点では、コードが整理されやすく、構造的なルールが明確なフレームワークが望まれます。例えば、DjangoのようにMTV(Model-Template-View)構造が厳格に定義されているフレームワークは、大規模開発でも保守しやすく、テストやデバッグもしやすい設計となっています。
セキュリティインシデントは、企業にとって信用問題にも直結するため、この観点は特に慎重に評価しましょう。
3.5 OSSの更新頻度・将来性
オープンソースのフレームワークは、自由に利用できる反面、メンテナンスの継続性やコミュニティの活力が非常に重要です。更新が止まってしまうと、脆弱性の放置や互換性の問題が発生するリスクがあります。
以下のポイントに注目して将来性を判断します:
- GitHubの更新頻度:IssueやPull Requestの数、最新のコミット日などから開発の活発さをチェック。
- メンテナンス体制:開発元が個人か企業か、大手が支援しているか(例:ReactはMeta、VueはEvan Youが継続支援)。
- 採用実績:他社事例や人気プロジェクトでの採用状況を見ることで、そのフレームワークの信頼性を判断可能。
また、今後のバージョンアップ予定や開発ロードマップが公開されているかも将来性を測る材料になります。開発が停滞しているプロジェクトを採用すると、技術的負債になりやすいため注意が必要です。
4. まとめ
Webアプリ開発において、フレームワークの選定はIT企業の競争力とプロジェクトの成否を左右します。適切なフレームワークを採用することで、開発効率が向上し、高品質なWebアプリを迅速に提供できます。事業の目的やチームの強みを考慮した選択は、ユーザー体験の向上とビジネスの成長を支える鍵となります。
フレームワーク選びでは、プロジェクトの特性や技術環境との適合性が重要です。開発規模やスキルセットに応じた柔軟な選定と、実際の検証を通じて、最適な技術を見極めることが求められます。これにより、効率的で持続可能なWebアプリ開発が実現します。
よくある質問
最も重要なのは、プロジェクトの目的とチームのスキルに合うかです。小規模プロトタイプならVue.jsやLaravelが適し、大規模エンタープライズならAngularやSpring Bootが向いています。セキュリティ対策やスケーラビリティ、コミュニティの支援も考慮し、POCで適合性を検証しましょう。
フロントエンドとバックエンドのフレームワークは、それぞれの役割に応じて選ぶ必要があります。フロントエンド(例:React、Vue.js)は、ユーザーインターフェースや操作性の提供に特化し、動的なUIや非同期通信を効率化します。
バックエンド(例:Django、Laravel)は、データ処理、API提供、認証・認可を担当し、データベースやサーバー管理を最適化します。たとえば、SPA開発ではReactとExpressの組み合わせ、セキュリティ重視の業務システムではAngularとDjangoが適しています。両者の通信方式(REST API、GraphQL)や互換性も考慮しましょう。
フレームワークのセキュリティ対策は、以下のポイントで評価します。
- 標準搭載の保護機能:XSS、CSRF、SQLインジェクション防止機能の有無(例:DjangoやLaravelは標準で強力な対策を提供)。
- 認証・認可:ユーザー管理やトークンベース認証(JWT、OAuth)のサポート。
- データバリデーション:安全な入力検証機能の充実度。
- アップデート頻度:セキュリティパッチの迅速な提供(例:ReactやDjangoは頻繁に更新)。GitHubのIssueや公式ドキュメントを確認し、セキュリティインシデントの対応実績も参考にしましょう。セキュリティは信用問題に直結するため、慎重な評価が不可欠です。


 EN
EN JP
JP KR
KR